프론트엔드 뿐만 아니라 백엔드 개발자에게도 유용한 NPM 키워드 몇 가지

As a Front-End Engineer: 8 Useful Npm Coding Techniques That You Should Use
I wish I had known about them sooner
javascript.plainenglish.io
1. 패키지의 공식문서 바로가기
만약 이 꿀팁을 조금 더 먼저 알았다면, 공식문서를 검색하고 활용하는 시간을 좀 더 줄일 수 있지 않았을까 하는 생각이 듭니다. 예를 들어 'lodash'의 공식문서를 통해 알고 싶은 것이 있다면 구글을 활용하여 'lodash'를 검색했습니다. 하지만, 우리가 찾고 싶은 패키지의 공식문서는 npm 명령어를 통해서 바로 확인이 가능합니다.
npm docs [package-name] // npm docs lodash
2. 패키지의 Github repository 바로가기
프로그래머, 개발자들의 보물창고와도 같은 Github repository에 직접 방문하는 것을 좋아합니다. 간혹 가다가 패키지의 전체 소스에 대해 확인하고 분석하고 싶을 때가 있는데, github에서 패키지의 이름만으로 repository를 찾을 수 있을까요? 정답은 아니오입니다. npm은 패키지의 github repo를 더 빠르게 접근할 수 있도록 도와줍니다.
npm repo [package-name] // npm repo lodash
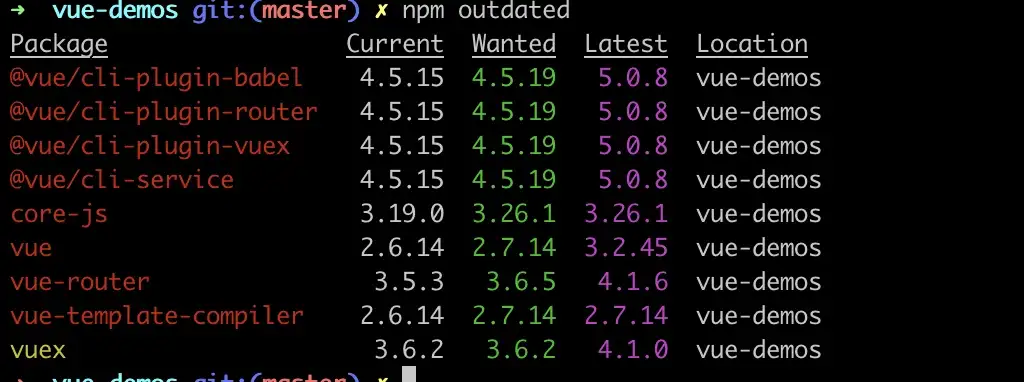
3. 패키지의 버전 체크
npm outdatednpm outdated 명령어를 통해 패키지의 현재 버전과 필요한 버전, 최신 버전을 바로 확인할 수 있습니다.

4. 패키지의 모든 버전 확인하기
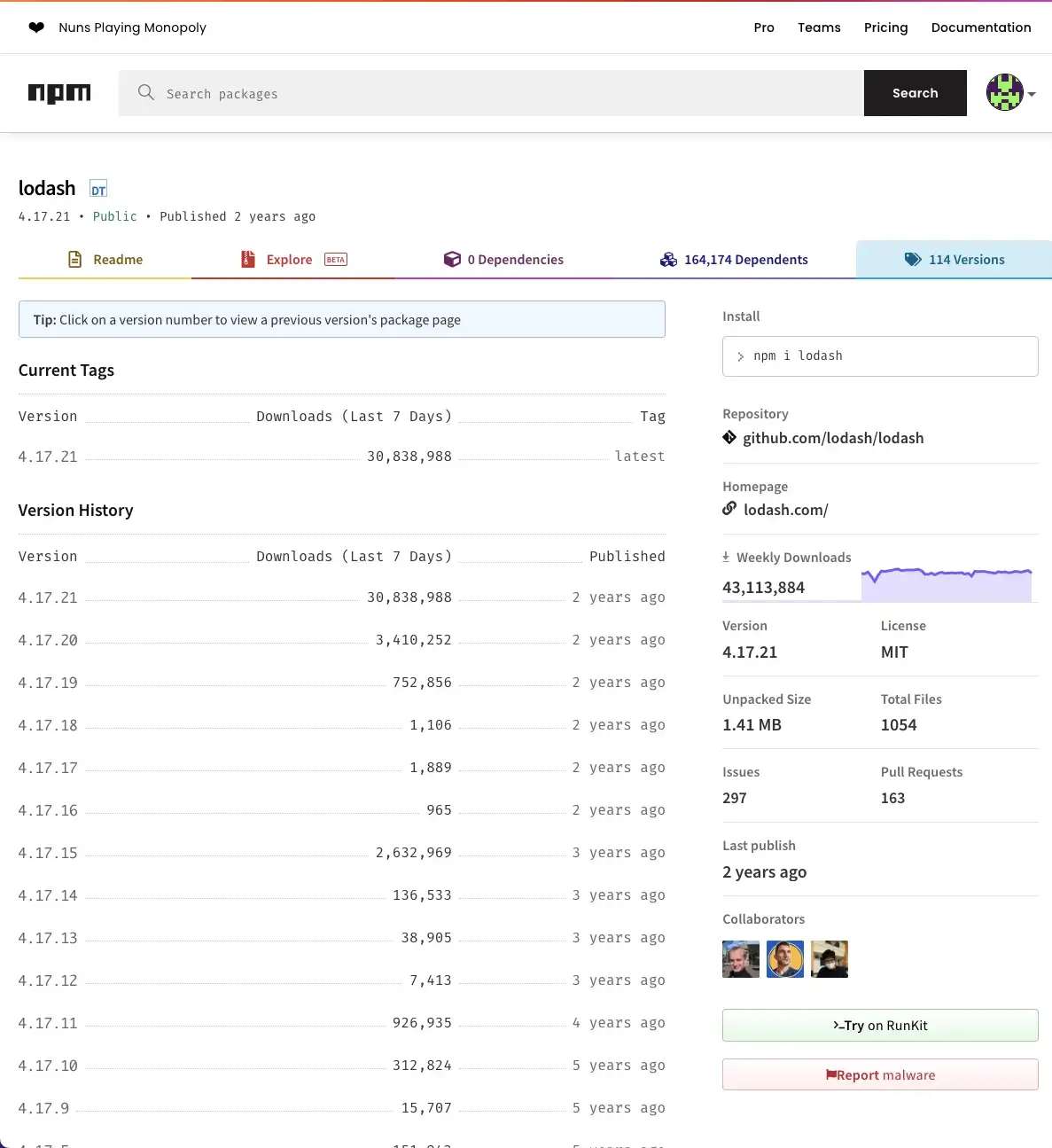
패키지의 모든 버전 기록을 확인할 수 있는 방법을 알고 계신가요? 네, 물론 npm 공식 사이트를 통해 확인이 가능합니다.
https://www.npmjs.com/package/lodash?activeTab=versions
lodash
Lodash modular utilities.. Latest version: 4.17.21, last published: 2 years ago. Start using lodash in your project by running `npm i lodash`. There are 164490 other projects in the npm registry using lodash.
www.npmjs.com

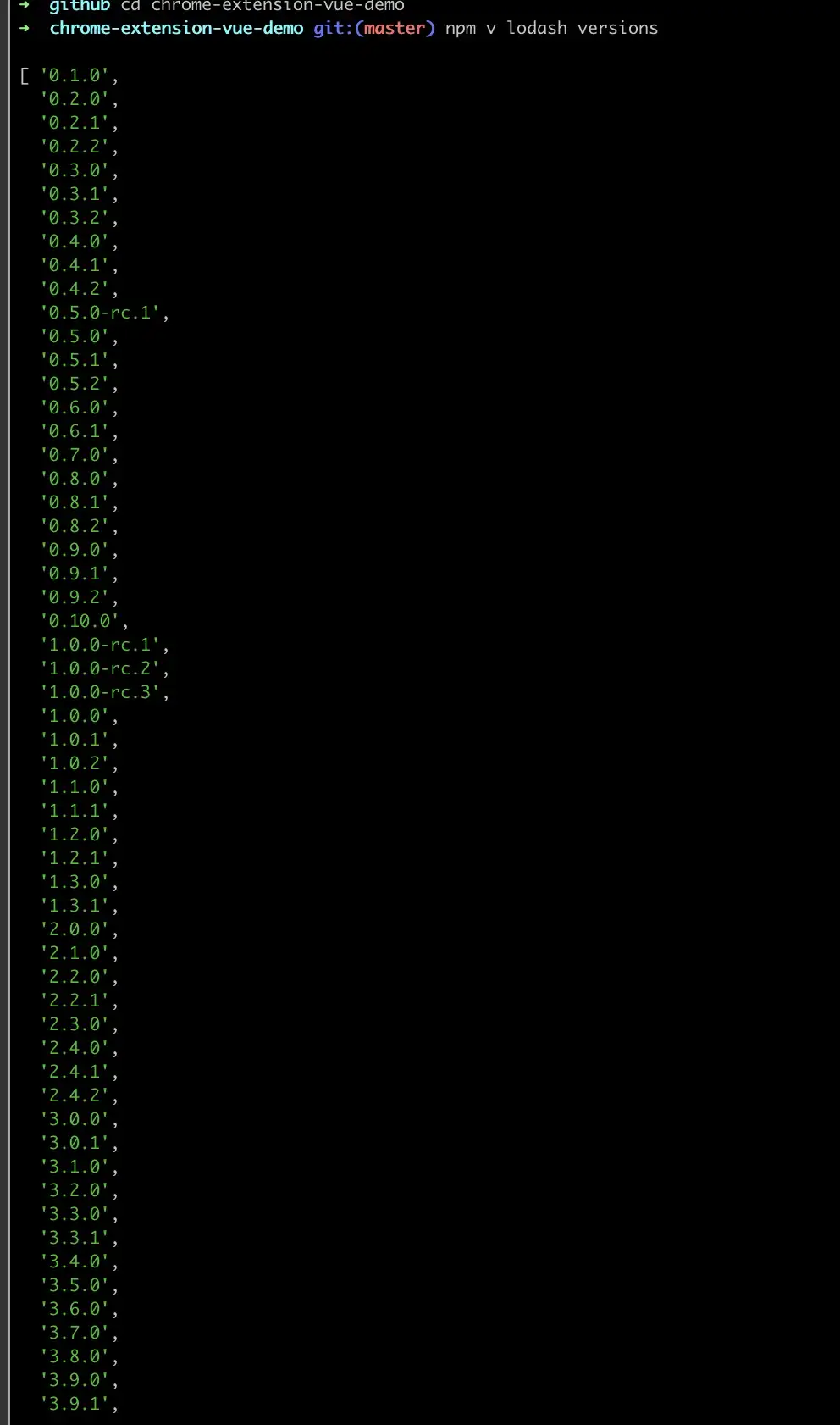
다른 방법은 없을까요? 놀랍게도, 한 줄의 npm명령어로 바로 확인이 가능합니다.
npm v [package-name] versions // npm v lodash versions

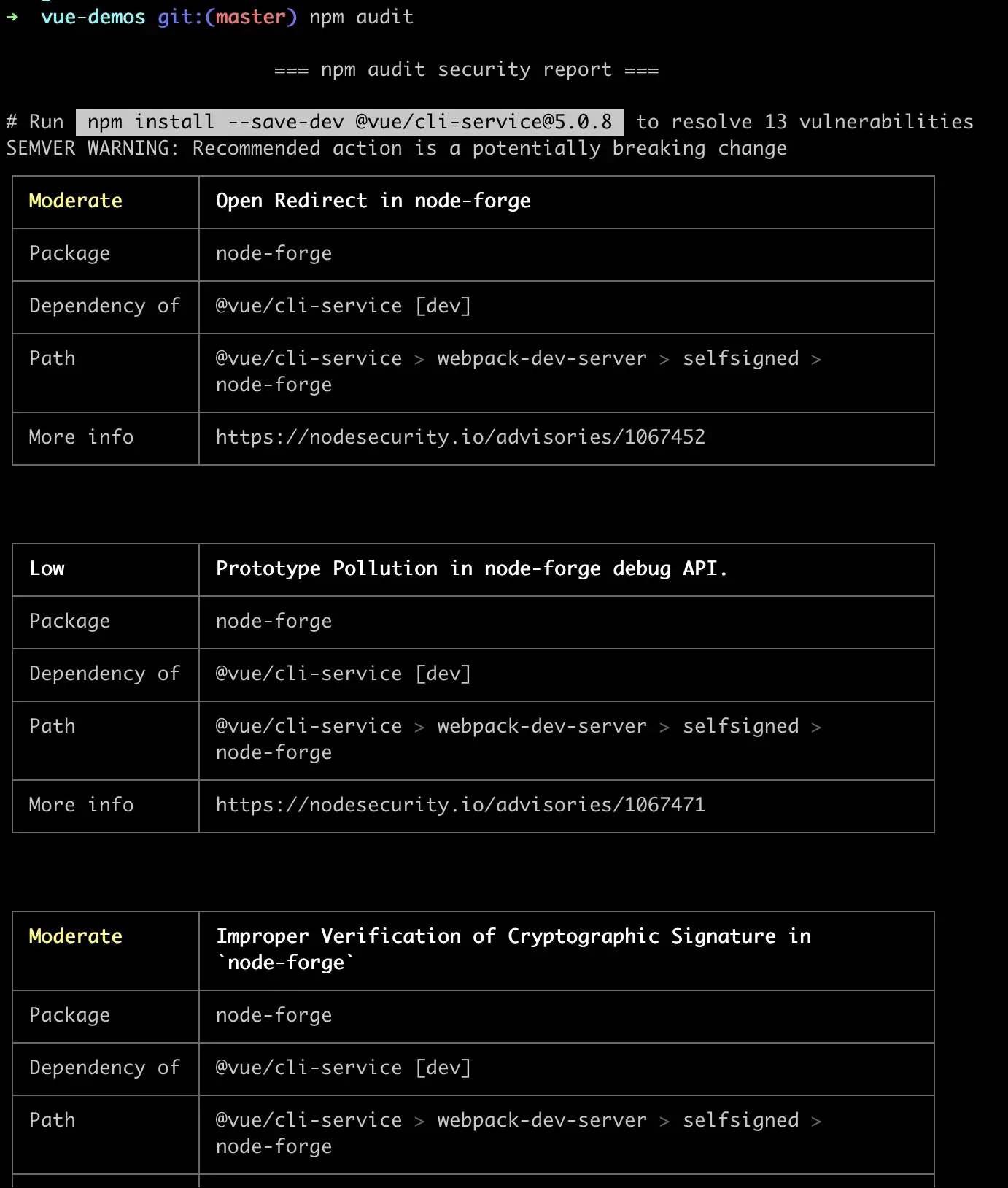
5. 내 프로젝트에서 패키지 취약점 점검하기
npm 6 버전부터 도입된 기능으로 프로젝트에 구성된 dependencies에 대한 취약성에 대한 검사 및 보고서를 요청합니다. 만약 특정 패키지에 대한 취약성이 발견되면 프로젝트에 미치게 되는 영향과 적절한 해결책을 확인할 수 있습니다.
npm audit
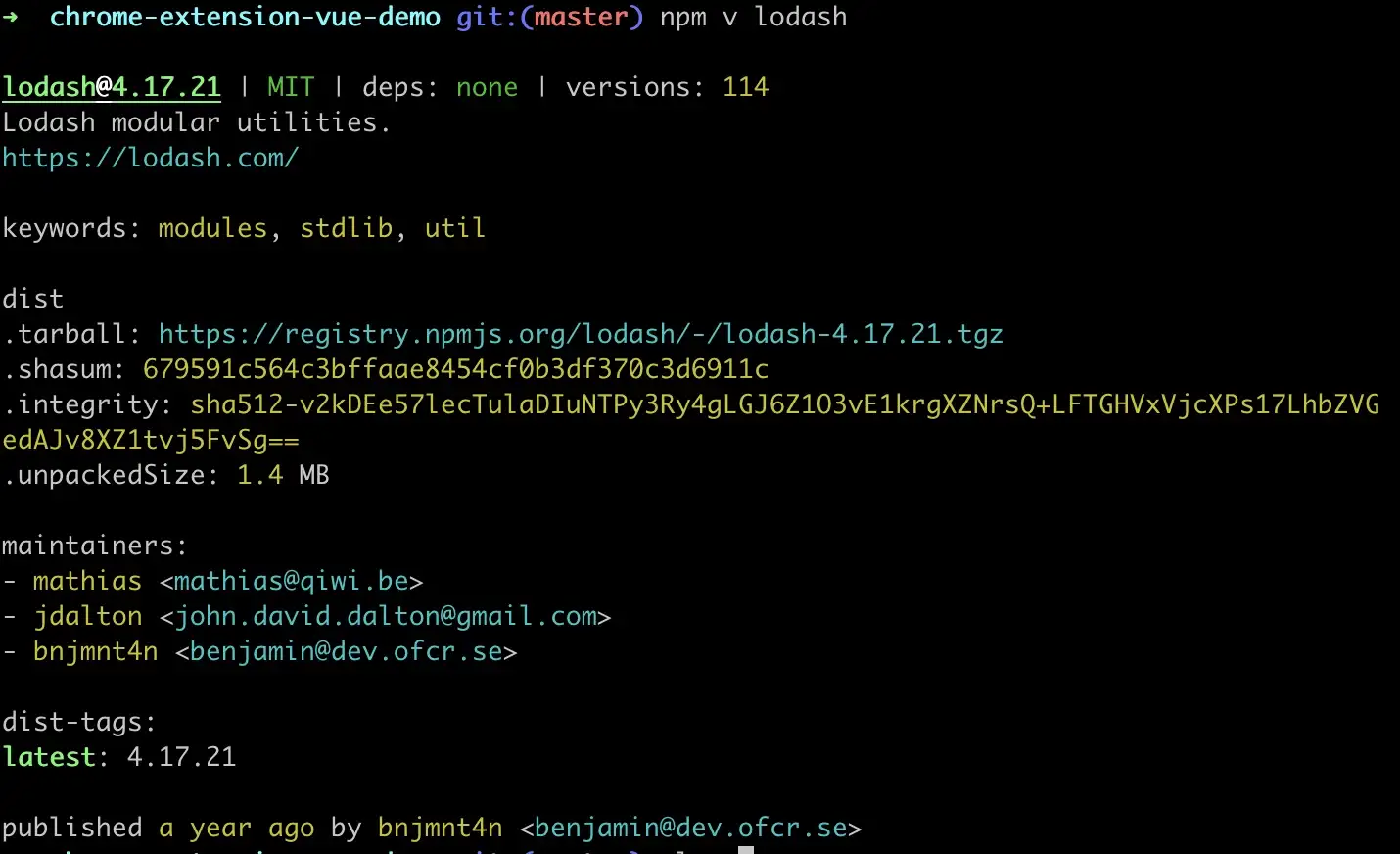
6. 패키지 자세히 보기
개발단계에서는 유용하지 않을 수도 있지만 패키지의 작성자, 작성자에 대한 연락처 정보 등을 확인할 수 있습니다.
npm v [package-name] // npm v lodash
7. npm xmas
npm이 이렇게 흥미로울 줄은 몰랐습니다. 한 줄의 커맨드를 통해 터미널에서 크리스마스트리를 확인할 수 있습니다.
npm xmas
8. npm visnup
이건 이유를 알고 계신다면 알려주세요. 왜 사람의 얼굴이 나타날까요?
npm visnup

여기까지 읽어주셔서 감사합니다. 더 좋은 기술 아티클과 함께 또 찾아뵙겠습니다.
'기술' 카테고리의 다른 글
| [번역] 타입스크립트 무료로 배울 수 있는 최고의 코스 (0) | 2022.12.13 |
|---|---|
| [번역] Product Manager 를 위한 추천 툴 몇가지 (0) | 2022.12.09 |
| [번역] React와 Vue에서 Tailwind 사용하기 (0) | 2022.12.08 |
| [번역] 당신의 생산성을 10배 올려줄 14가지 도구들 (0) | 2022.12.08 |
| 자바스크립트 ES6 문법 완전정리 (0) | 2022.11.24 |




