
"switch" 대신에 object를 사용하세요
우리는 종종 "switch"를 사용하여 서로 다른 것들을 다루고는 합니다. 하지만 코드를 단순화하기 위해 객체를 사용하는 것에 대해서 고려해본적이 있나요?
// ❌
const n = 1
let result
switch (n) {
case 1:
result = 'res-1'
break
case 2:
result = 'res-2'
break
case 3:
result = 'res-3'
break
// ...There are a lot more
}당신이 의도하는 코드를 작성하기 위해 object를 사용하기만 하면 됩니다.
// ✅
const n = 1
const nMap = {
1: 'res-1',
2: 'res-2',
3: 'res-3'
}
const result = nMap[ n ]
중첩된 'if'보다는 'includes'를 사용하세요
종종 예제와 같은 코드를 작성하고 계시지는 않은가요? 중첩된 조건문을 사용하고 있지는 않나요? 아마 너무도 많은 "||"를 사용하고 있을것입니다. 이것은 정말 끔찍해요
// ❌
const n = 1
if (n === 1 || n === 2 || n === 3 || n === 4 || n === 5) {
// ...
}
"includes" 를 사용하면 당신의 코드는 한결 나아질것입니다.
// ✅
const n = 1
const conditions = [ 1, 2, 3, 4, 5 ] // You just need to add new numbers here
if (conditions.includes(n)) {
// ...
}default parameter를 사용하세요
왜 default parameter를 사용하지 않나요?
// ❌
const func = (name) => {
name = name || 'fatfish'
console.log(name)
}
// ✅
const func = (name = 'fatfish') => {
console.log(name)
}
if else문 대신 삼항연산자를 사용하세요
// ❌
const n = 18
let result
if (n % 2 === 0) {
result = 'even number'
} else {
result = 'odd number'
}삼항연산자를 사용하면 당신의 코드는 좀 더 심플해질수 있습니다.
// ✅
const n = 18
let result = n % 2 === 0 ? 'even number' : 'odd number'
string을 number로 변환하기 위해 "+" 를 사용하세요
string을 number로 변환하기 위해 Number()나 parseInt()를 자주 사용할 것입니다.
// ❌
let str = '123'
let num = Number(str) // 123
let num2 = parseInt(str) // 123"+"를 사용한다면 좀 더 쉽게 변환할 수 있습니다.
// ✅
let str = '123'
let num = +str // 123
"JSON.stringify"를 사용하면 좀 더 아름다운 결과를 얻을 수 있습니다.
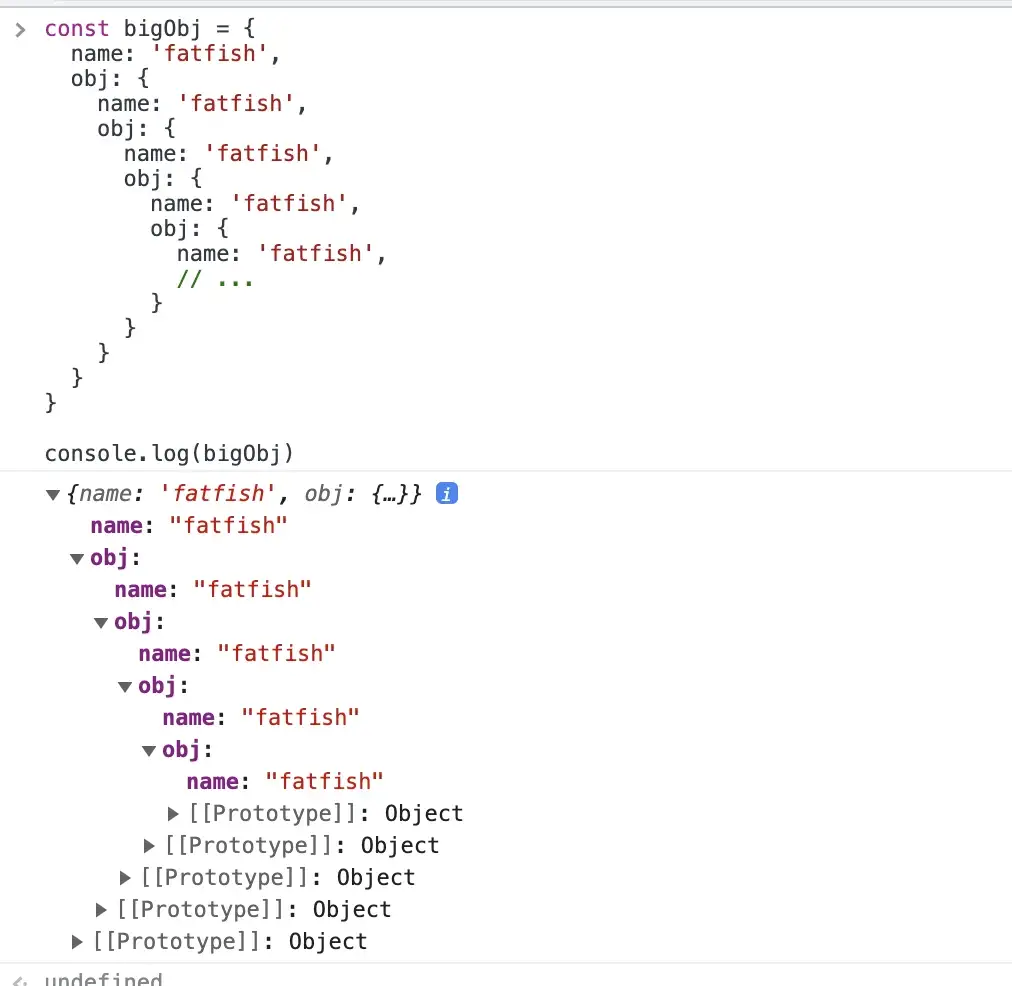
여기 깊게 중첩된 객체가 있습니다. 당신은 이것을 출력하기 위해 console.log()를 사용할 것 같아요.
// ❌
const bigObj = {
name: 'fatfish',
obj: {
name: 'fatfish',
obj: {
name: 'fatfish',
obj: {
name: 'fatfish',
obj: {
name: 'fatfish',
// ...
}
}
}
}
}
console.log(bigObj)
그러나 특정 속성을 보기에는 편리하지 않습니다. 데이터를 보려면 각 수준을 확장하기 위해 일일히 클릭해야하는 불편함이 있습니다.
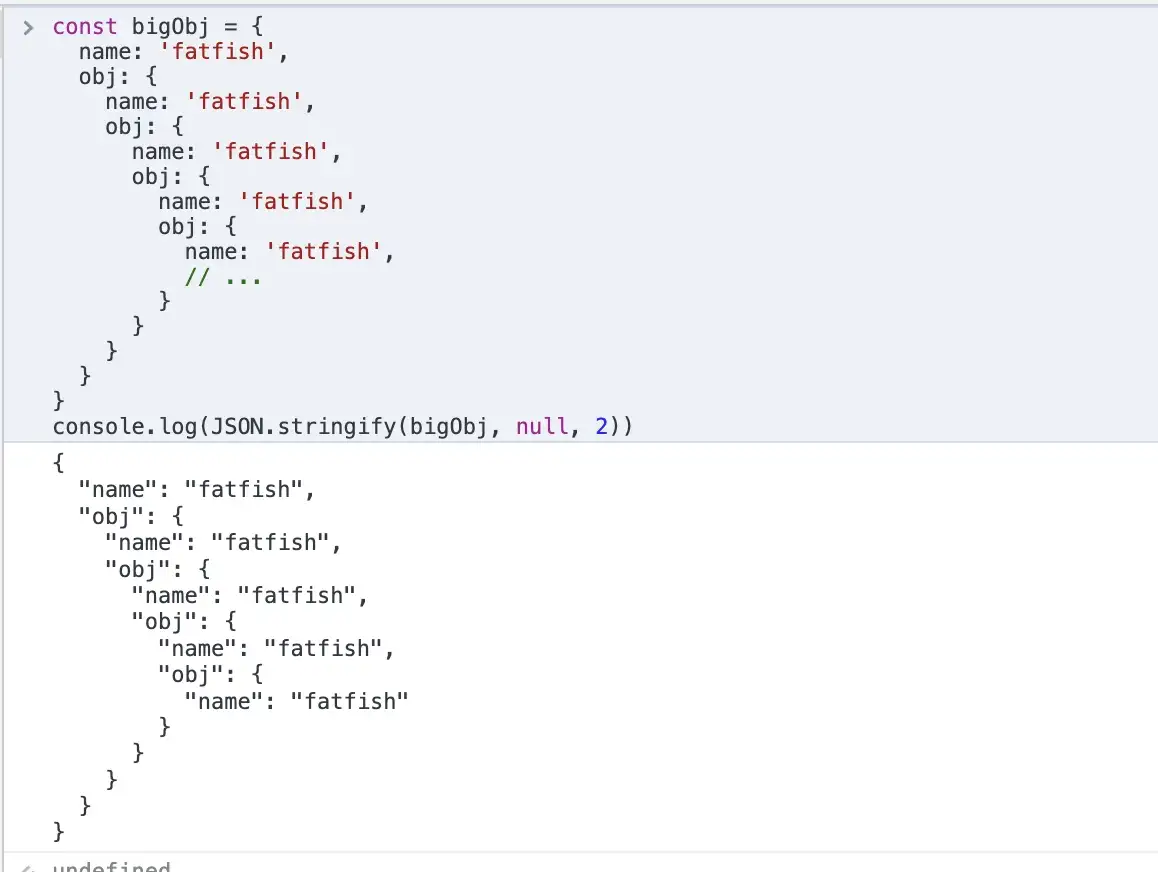
// ✅
const bigObj = {
name: 'fatfish',
obj: {
name: 'fatfish',
obj: {
name: 'fatfish',
obj: {
name: 'fatfish',
obj: {
name: 'fatfish',
// ...
}
}
}
}
}
console.log(JSON.stringify(bigObj, null, 2))훨씬더 편하고 직관적이죠?

array는 "fill"로 초기화하세요
// ❌
let array = []
const len = 100
for(let i = 0; i < len; i++){
array[i] = 'fatfish'
}fill을 사용한다면, 훨씬 쉬워집니다.
// ✅
let array = Array(100).fill('fatfish')
7 Cool Useful JavaScript Coding Techniques That You Should Use
Do you know all of these tricks?
javascript.plainenglish.io
'기술' 카테고리의 다른 글
| 애드센스 하위도메인 삭제, 애드센스 승인 여러번 받아야하나? (0) | 2023.02.21 |
|---|---|
| ChatGPT사용법, ChatGPT 활용방법은 무궁무진합니다 (0) | 2023.02.13 |
| [번역] 프론트엔드 개발자가 꼭 알아야 할 React의 4가지 trap (0) | 2023.01.04 |
| [번역] 타입스크립트 무료로 배울 수 있는 최고의 코스 (0) | 2022.12.13 |
| [번역] Product Manager 를 위한 추천 툴 몇가지 (0) | 2022.12.09 |




